NISHIKAWA YUMI
PORTFOLIO
This portfolio site contains my own expression and the designs and
websites I have
created.
ABOUT
A journey of
a thousand miles begins
with a single step.
I intend to continue to build on my experience.
知識の積み重ね、経験の積み重ね、努力の積み重ね、それらを「重ねる」ことで生まれる新しい変化。
今まで、目標に向け小さな積み重ねを継続して行ってきました。そして、今後もそうありたいと思っています。その思いから、本ポートフォリオサイトは「重ねる」をテーマに表現しました。
Who am I
About Nishikawa Yumi
西川 祐未(にしかわ ゆみ)。
高校~大学時代に部活動のアーチェリーで全国優勝、世界大会出場を果たしました。大学で心理学学士を取得後、理学療法士の国家資格を取得。8年間、医療機関に理学療法士として勤務しチーム内主任を経験するほか、外部のチーム指導や、国際大会の医療班などの院外活動にも貢献しました。
退職後、職業訓練校Web Study Sapporo校にてweb制作の基礎を学びました。
WORKS
Close

Todo List(React)
Reactを用いたTodo List Webアプリケーション
Coding、レスポンシブ対応
- 制作時期 :
- 2023年11月
- 制作時間 :
- レイアウト 約1時間
React 約6時間(Reactの環境構築、サーバーへのアップロード等含む) - 使用ツール:
- VSCode、React、Github
- 目的:
- ・Reactを体感するため
- 説明:
-
Reactに初めて挑戦し、動画を参考にしてTodo Listを作成しました。
Reactの知識が全く無い状態から開始したためつまづく点が多く、調べながら進めました。 また、JavaScriptの知識が未熟なため各処理の理解に時間がかかり、素のJSの理解を深める必要があると感じ今後の課題としました。
hooksやprops、コンポーネント管理などを通して、少しですがReactの利点を体感することができました。
Close

Todo List(Vanilla JS)
Vanilla JSを用いたTodo List Webアプリケーション
Coding、レスポンシブ対応
- 制作時期 :
- 2023年11月
- 制作時間 :
- レイアウト 約1時間
JavaScript 約7時間(JSの復習を含む) - 使用ツール:
- VSCode、JavaScript、Github
- 目的:
- ・JavaScriptの学習、練習のため
- 説明:
-
ReactのTodo Listを制作した際に素のJavaScriptの知識不足を感じ、JSの学習目的に制作しました。
今までに使用したことがないメソッドも扱う必要があったため分からない点が多く、調べながら制作しましたが、 各処理を自身で理解して進めるよう心掛けました。
ReactのTodo Listを使用した際に、UXの観点からタスクをEnterで追加したいと考えていたため、本作品で実装しました。
今回、チェックボックスを用いた残りのタスクや完了したタスクの削除の管理までは実装に及ばなかっため、今後の課題としました。
Close

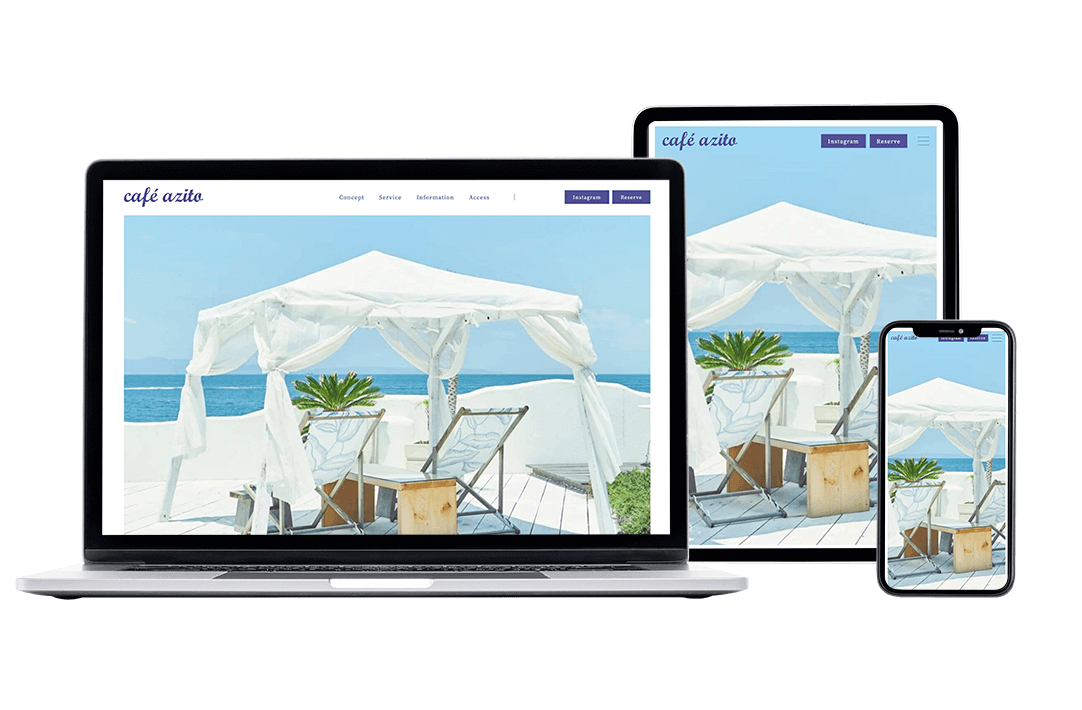
cafe azito
カフェサービスサイトリニューアル
Design、Coding、レスポンシブ対応、トップページのみ
- 制作時期 :
- デザイン 職業訓練校在校中 2ヶ月目、コーディング 2023年8月
- 制作期間 :
- 12日間(デザイン5日間、コーディング7日間)
- 担当部分 :
- デザイン、コーディング
- 使用ツール:
- VSCode、JavaScript、Swiper、Github、Xd、Photoshop
- ターゲット:
- 「20〜30代の女性」「おしゃれなカフェや空間を探している方」「SNS映えを求める方」
- 目的:
-
下記問題点の改善
・下層ページが少なく、無理にシングルページに収めようとしているため情報を取得しづらい
・レイアウトが単調なため、各カテゴリーのコンテンツが分かりづらい
・グローバルメニューの項目が一部内容と異なる印象で分かりづらい
- 説明:
-
実在するカフェのサイトをリニューアルするという設定で制作したサイトです。下層ページがある想定で、トップページのみを制作しました。
クライアントからの「現行のイメージと色を大事に、画像を大きく見せながら文字を付随させてほしい」との要望を受け、 既存の色や雰囲気を残すことを意識しサイトのカラーに合った写真を選択しました。 既存のサイトはトップページの情報量が多かったため、テキスト量を減らしビジュアルを強調しました。 さらに、下層ページへの誘導のため、ボタンを大きめに設計し、かつ動きの大きいホバーアニメーションで視線を引くよう工夫をしました。
グローバルメニューやサービスの各カテゴリは、メニュー名の変更や視覚的な分割によって分かりやすく整理し、ユーザーが情報にアクセスしやすいよう設計しました。- コーディングの面では、初めてレスポンシブデザインを実装し、実践を通じて理解を深めました。
また、JavaScriptの学習以降に、以前はjQueryで行っていたメニューボタンの動的処理およびSwiperのレスポンシブ設定について、新たにJavaScriptで記述することに挑戦しました。 - コーディングの面では、初めてレスポンシブデザインを実装し、実践を通じて理解を深めました。
Close

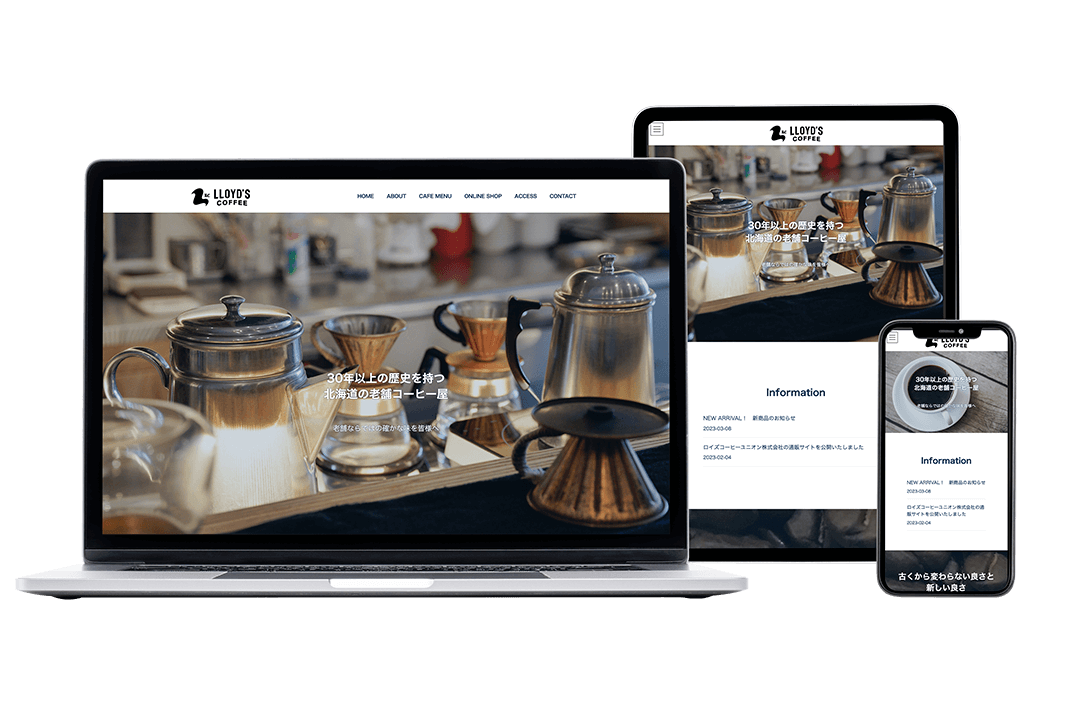
LLOYD'S COFFEE
WordPressによるカフェサービスサイト
レスポンシブ対応、複数ページ
- 制作時期 :
- 職業訓練校在校中 6ヶ月目
- 制作期間 :
- 4日間
- 使用ツール:
- WordPress
- ターゲット:
- 「20〜40代男女」「コーヒーが好き、こだわりがある方」「くつろげるカフェを探している方」
- 目的:
-
・来店者数の増加
・商品の認知と、オンラインショップでの商品の購入
- 説明:
- WordPressの練習のため、無料のテーマを活用しウェブサイトを構築しました。 WordPressを使用したウェブサイト制作は初めてであったため、操作方法や希望するレイアウトの実現方法などについて、調べながら制作を進めました。 幅広い年齢層のユーザーが情報に容易にアクセスできるよう、コンテンツへのアクセスのしやすさと理解しやすさに焦点を当てました。
- WordPressでの初めての制作だったため、シンプルなレイアウトを選択しました。今後、異なるデザインの制作を行い、多彩な機能を活用できるスキルを磨くことが望ましいと考えています。
Close

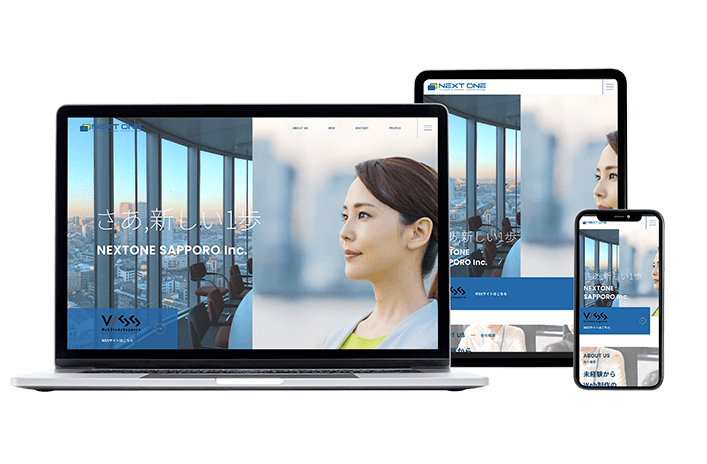
ネクストワン
コーポレートサイトリニューアル
Design、Coding、レスポンシブ対応、複数ページ
- 制作時期 :
- デザイン 職業訓練校在校中 2ヶ月目、コーディング 2023年9月
- 制作期間 :
- 7日(デザイン3日、コーディング4日)
- 担当部分 :
- デザイン、コーディング
- 使用ツール:
- VSCode、JavaScript、Swiper、Github、Xd、Photoshop
- ターゲット:
- 「20〜40代の男女」「webデザインの職業訓練校に興味のある人」「企業の担当者」
- 目的:
-
下記の、企業からの依頼の達成
・未来の人材育成に貢献できる企業であること、職業訓練校を運営していることをビジュアルを追加するなどして分かりやすいサイトにしてほしい
・企業としての信頼感を損なわない程度に、流行のデザインを取り入れてほしい
・コーポレートカラーを使い、ベースカラー・メインカラー・アクセントカラーを決める
- 説明:
- 現行サイトよりも事業内容の把握をしやすくし、MVでのWSSのバナーや、WSSのセクションが目立つようなデザインとしました。 サイトの訪問者が当サイトのみで離脱せず、WSSのサイトにもアクセスすることができるよう配慮しました。 デザインの依頼に対しては、企業としての信頼感を表すため、コーポレートカラーの中から「知的・爽やかさ・信頼」を表現できる白をベースカラー、青をメインカラーとして組み合わせ、アクセントカラーとして黄色を使用しました。 企業のイメージを保ちながら流行のデザインを取り入れるため、奇抜さや大胆さではなく、ユニセックスでスタイリッシュなデザインや画像を用いることを心掛けました。
-
デザイン時には、ホバーアニメーションにXDのプロトタイプを使用し、プロトタイプの作成に慣れることができました。
コーディングにおいては、デザイン当初には下層ページを作成していませんでしたが、後日、複数ページ作成の復習のため、改めて下層ページをデザインし追加しました。 また、JavaScriptの学習以降に、以前はjQueryで行っていたメニューボタン、リサイズヘッダー、スムーススクロールなどの動的処理、レスポンシブ時の挙動について、新たにJavaScriptで記述しました。
Close

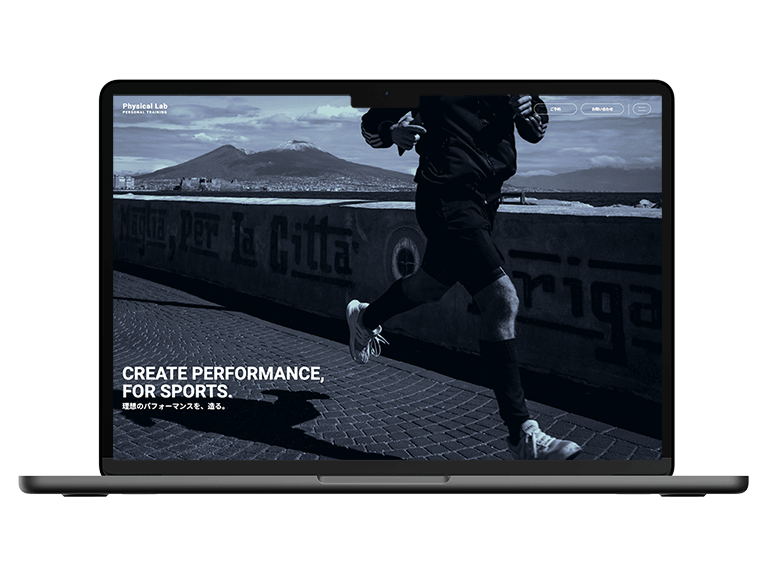
Physical Lab PERSONAL TRAINING
仮想サービスサイト
Design、Coding、トップページのみ
- 制作時期 :
- 職業訓練校在校中 4ヶ月目
- 制作期間 :
- 10日間(企画・デザイン4日間、コーディング6日間)
- 担当部分 :
- 企画、デザイン、コーディング
- 使用ツール:
- VSCode、jQuery、Swiper、Figma、Photoshop
- ターゲット:
- 「男女の高校・大学生〜若年スポーツ愛好家」「全国等の高いレベルを目指してスポーツをしている方」「セルフケアやパフォーマンス向上に対し意欲の高い方」
- 目的:
-
・スポーツをしている人の集客
・サイトを見て、スポーツ障害の治療やパフォーマンスアップに強い店舗であることを認知してほしい
- 説明:
-
「理学療法士によるパーソナルトレーニングのWebサイト」を制作しました。企画、サイト設計、デザイン制作、実装までの全ての工程を行いました。
コンセプトは、「 "スポーツのパフォーマンスに悩みがあり改善させたい人" が "ここの施術を受けてみたい" と思うサイト」です。
ターゲットが若年層であることから全体の雰囲気はスタイリッシュにまとめ、パフォーマンス向上に特化したサービスであることを想起させる写真を採用しました。 アピールポイントである方針や資格・経験について、キャッチコピーでの表現および該当コンテンツを上位に表示した上で、コースの説明に移るようコンテンツの優先順位を意識し配置をしました。 また、予約や問い合わせに繋がりやすくするため、各ボタンをヘッダーに設置し常に追従するようにしました。 -
コーディングに関しては、この作品で初めてjQuryを用いた部分的な動的処理の実装を行いました。訓練校の授業範囲外の処理については自身で調べながら挑戦しました。
スクロール位置やスライドメニューの有無によってヘッダーボタン部分のカラーを設定する必要があり、条件分岐が複雑で苦労しましたが、実践を通じて理解が深まりました。
デザインの段階で、反転するホバーアクションの実装を想定しており、理想の挙動にするために試行錯誤しながら取り組みました。
-
サイト全体の雰囲気はスタイリッシュをイメージ、かつ、メインターゲットを学生や若年層としていたことから、フォントサイズは可読性が損なわれないよう配慮しながら小さめのデザインとしました。
しかし、実際の完成品を確認した際にユーザビリティが低くなると感じたため、以降の作品ではWebデザインにおける推奨の基準を満たすようにしています。
また、本作品は新しい挑戦も多く、コーディングにおける工数の予測が難しかったため、デザインの段階で実装方法を検討・試行するというプロセスが大切だと感じました。
Close

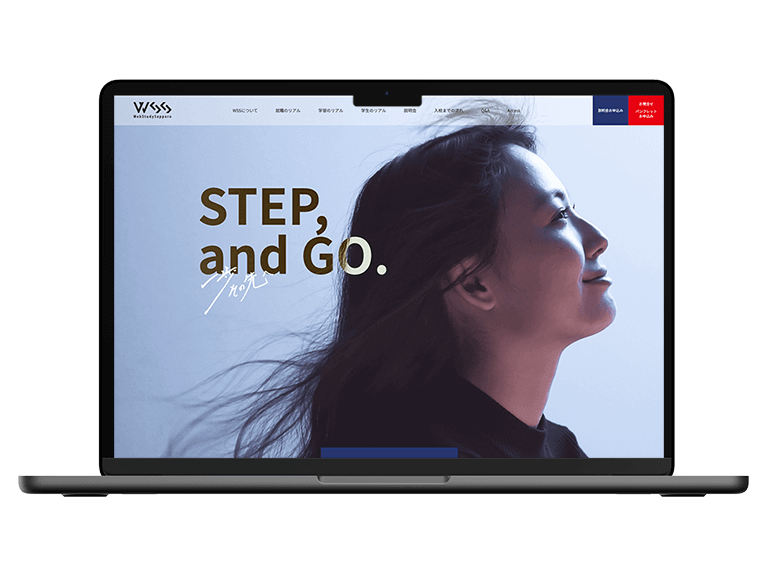
WSS
コーポレートサイトリニューアル ー グループワーク
Design、Coding、複数ページ
- 制作時期 :
- 職業訓練校在校中 3ヶ月目
- 制作期間 :
- 約3週間(企画・デザイン2週間、コーディング5日間)
- 担当部分 :
- 管理進行、企画、デザイン、コーディング、プレゼンテーション
- 使用ツール:
- VSCode、Vegas.js、Figma、Photoshop
- ターゲット:
- 「就職・転職を考えている20~30代男女」「Web業界に就職したいという意欲は高いが、webの専門知識が少ない方」
- 目的:
-
・現行サイト作成から時間が経っているため、現在の内容や雰囲気と異なる点の改善
・写真が少なくてイメージしづらい点の改善
・サイト設計が悪くユーザーが迷いやすい点の改善
・申込総数の増加
・現在は説明会を受けてからの申込が大多数のため、説明会を経由しないサイトからの申込数の増加に繋げる - 説明:
- クライアント役の依頼を受け、コーポレートサイトのリニューアルを行いました。 ディレクター補佐として、全体の管理進行や打ち合わせへの参加を行いながら、コーディング作業やプレゼンの準備等を並行しました。 本サイトのコンセプトは、「リアルが見えて、1歩踏み出せるサイト」です。 知識や情報が無くて踏み出せないというユーザーの問題を解決するために、全体を通して、より現実に即したコンテンツ内容を提供できるよう意識しました。
-
下記3つが主要な変更点です
(1) 階層構造とコンテンツ表示順の変更
ユーザーが迷いにくいよう、階層を4つから2つへ変更しました。 また、情報量が多いため、ユーザーが求める表示順を考慮する、 各ページに説明会や問い合わせ申込ボタンを追従させるなど、必要な情報にスムーズに辿り着けるよう意識してサイトを設計しました。
(2) 新しいコンテンツ内容の追加
① ユーザーがサイトを訪れるタイミングやその際のニーズを考え、 「web業界への参入を検討しており、学び方/場所を模索しているとき」、「そこで何が得られるかを知りたいとき」と分析しました。 そして、それらのユーザーの問題を解決するために、「Web業界への就職実績」「就職サポート内容」「授業内容」「得られるスキルの詳細」のコンテンツを追加しました。
② Webサイトから直接の申込を増やす目的で、説明会とWebサイトで提供される情報の差異を埋められるような 「制作作品紹介」「在校生から修了生へのインタビュー」「パンフレット郵送の申込」といったコンテンツを追加しました。 これにより、ユーザーはWebサイト上で必要な情報を入手でき、直接の申し込みに繋がることを狙いました。
(3) イメージ写真を増やし、ビジュアル面の強化
-
コーディングは、WSSについてページ、学生のリアルページを担当しました。
チームでのWebサイトの制作プロセスを初めて経験し、メンバー内の情報共有や工数予測に苦労しました。
デザインやコーディングルールの設定と共有、納期の設定などの改善点をその後の制作に活かすようにしました。
また、サイト完成後のプレゼンにて、今後の展望として「客観的な第三者評価」「説明会の動画」といった新しいコンテンツを提案し、好評を博しました。 今回は様々な制約から実装に至らなかった案でしたが、長期的な視点を持ち、様々な提案を行うことの重要性を実感しました。
Close

ごはんやむすびサイト
飲食店サービスサイトリニューアル
Design、Coding、トップページのみ
- 制作時期 :
- 職業訓練校在校中 デザイン 2ヶ月目、コーディング 4ヶ月目
- 制作期間 :
- 5日(デザイン2日間、コーディング3日間)
- 担当部分 :
- デザイン、コーディング
- 使用ツール:
- VSCode、jQuery、Swiper、Figma、Xd、Photoshop
- ターゲット:
- 「主に女性」「自然志向で食べ物にこだわりがある方」「価格帯がやや高めでも質にお金を払う方」
- 目的:
-
・老舗の飲食店がリニューアルオープンすることの周知
・新規顧客獲得と予約数の増加
- 説明:
- 架空の飲食店がリニューアルオープンするタイミングのサイト改装という設定で制作しました。 ターゲットを考慮し、やわらかい雰囲気や高級感が伝わるデザインに設定しました。 コンテンツの優先順位を考慮し表示順を決定した上で、mvの次に再出発のメッセージ、次に食材へのこだわりのセクションを配置しました。「予約」「問い合わせ」へのアクセスしやすさを意識して、トップに目立つデザインで配置しページ下部まで追従するようにしました。
-
コーディングの面では、カンプ通りの忠実な再現をする練習として、デザイン段階から厳密な数値化を行いました。
定めたルールに則って数値化されたカンプを作成することは、コーディングの正確性・効率性を向上させるために不可欠であることを実感しました。
セクション下部のボタンのCSSアニメーションを予定通りの動きにするため、調べながら試行錯誤して実装しました。 また、デザインの際にmvやヘッダーに動的な動きを想定していたため、jQueryを学習した際に練習として動的処理の実装を加えました。
Close

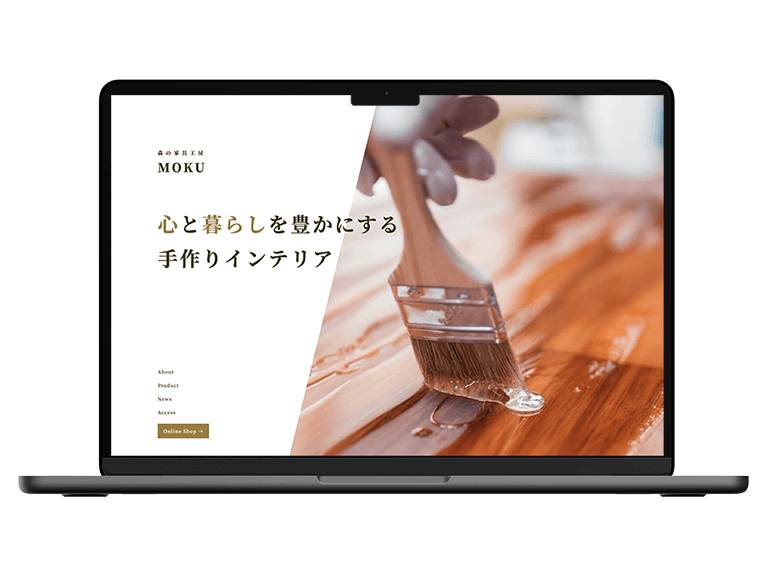
森の家具工房 MOKU
仮想プロダクトサイト
Design、Coding、トップページのみ
- 制作時期 :
- 職業訓練校在校中 デザイン2か月目、コーディング3か月目
- 制作期間 :
- 6日(企画・デザイン3日、コーディング3日)
- 担当部分 :
- 企画、デザイン、コーディング
- 使用ツール:
- VSCode、JavaScript、Xd、Photoshop
- ターゲット:
- 「30〜50代の男女」「家具やインテリアが好き、こだわりがある方」「ナチュラル志向の方」
- 目的:
-
・独自のこだわりや雰囲気を伝え、他社商品との差別化を図る
・サイトの訪問者に製品やサービスを認知してもらい、実店舗への来店やオンラインでの購入に繋げる
- 説明:
-
デザインの基礎を学習後に、初めてデザインした仮想のプロダクトサイトです。
店のコンセプト・ターゲット・目的を設定し、それに基づいたデザインの設計を行い、後にコーディングの練習としてサイト実装までを全て行いました。
お店の独自の魅力は、森に隣接する店舗で、素材を生かした手作りの家具を販売することでした。 この特徴を生かすため、サイトのデザインにおいて、自然の中の落ち着いた雰囲気と、手作りであることから生まれる素材の質感を強調することを心掛けました。 MVでは、素材の風合い、手作りの温かみ、そして森の自然の魅力を伝える視覚的要素を配置し、その後に製品を紹介するセクションに誘導する設計としました。 -
デザイン段階では想定できていませんでしたが、コーディングの過程で、メニューボタンやオンラインショップへのアクセスの利便性が悪いと気づきました。
この経験から、デザインの初期段階で実際のウェブページの操作性を考慮することの重要性を学び、以降の作品制作の課題としました。
JavaScriptの学習をして以降、デザイン時に構想していた、スクロール量に応じてロゴの位置が変化する実装を追加しました。

イベントサイトMV
2nd Month in school
Design
WebSite MV

LLOYD'S COFFEEバナー
2nd Month in school
Design
Banner

レモン新商品バナー
2nd Month in school
Design
Banner
Close

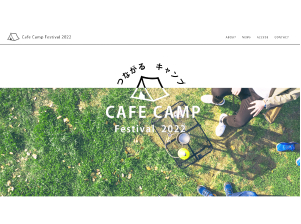
CAFE CAMP Festival
架空のイベントサイトMVデザイン
- 制作時期 :
- 職業訓練校在校中 2ヶ月目
- 制作期間 :
- 2日間
- 使用ツール:
- Photoshop
- ターゲット:
- 「子連れを含む20〜40代」「キャンプ初心者」「コロナ疲れの方」「人との関わりが欲しい方」「のんびりと自然に触れたい方」
- 目的:
-
・イベントの認知、雰囲気の周知
・イベントの参加に繋げること
- 説明:
- Photoshopを用いた初の作品として、架空のイベント「つながるキャンプ CAFE CAMP FESTIVAL」のMVをデザインしました。 本作品のコンセプトは、「人と自然とつながるキャンプ」です。コロナ禍の自粛で疲れている方々に、 自然の中でリラックスし、他の参加者と交流できる魅力を提案しています。
-
全体のレイアウトは、ゆったりとした雰囲気を演出できるよう、シンプルで余白のあるデザインとしました。
適切な余白の調整に悩みましたが、レイアウトの基本原則に従いながら設計しました。
ビジュアル要素は、静けさと自然、キャンプの楽しみ、人との楽しいひとときといったイメージを連想させるものを選択しました。 人物の顔を映さないこと、俯瞰の視点で周囲の環境を限定しないことによって、ユーザーに理想的な体験を想像させることを意図しました。
Close

LLOYD'S COFFEE バナー
オンライン販売開始の告知バナーデザイン
- 制作時期 :
- 職業訓練校在校中 2ヶ月目
- 制作期間 :
- 1日
- 使用ツール:
- Photoshop
- ターゲット:
- 「年齢層はやや高め」「コーヒーが好き・拘りがある」「自宅でゆっくり飲みたい」「価格帯が高めでも質にお金を払う方」
- 目的:
-
・オンライン販売を開始したことの周知
・こだわりの焙煎機で自家焙煎をしていることを伝え、他社商品との差別化を図る
・オンラインでの購入に誘導 - 説明:
-
初めて制作したバナー作品です。コーヒー豆のオンライン販売をスタートさせた告知という設定でバナーを制作しました。
バナーの中央には、こだわりを簡潔に伝えるキャッチコピーを配置しました。価格帯がやや高めであるため、余白を大きくとり上品さを演出しました。 瞬時にコーヒー豆の広告と認識できるよう画像を全体に大きく配置し、高級感の演出と文字の可読性を考慮して、背景写真を落ち着いた色合いに調整しました。 上品さを表現するための余白と、文字の読みやすさの調整に苦戦しました。バナー広告として、文字がより大きく目立つべきだとの認識を持ち、次回以降の課題としました。
Close

レモン新商品バナー
レモンを使用した新商品開発、バナーデザイン
- 制作時期 :
- 職業訓練校在校中 2ヶ月目
- 制作期間 :
- 3日間
- 担当部分 :
- 商品開発、バナーデザイン、プレゼンテーション
- 使用ツール:
- Photoshop
- ターゲット:
- 「20-30代の女性」「忙しい毎日を送っている方」
- 目的:
-
・美味しいお茶の魅力を伝える
・レモンの爽やかな香りでリフレッシュを提供する
・ギフトやおもてなしの商品として認知させる
・オンライン購入に誘導する - 説明:
-
「レモン」を題材に、自身でコンセプトを考え商品化、パッケージデザインを行いました。その後、他の制作者が考案した商品と交換し、その商品のバナーを制作しました。
私が依頼を受けた商品のコンセプトは、「ちょっと贅沢なリラックスタイムを届ける」です。バナー全体の方向性を「少し贅沢な空間」「爽やか」と設定し、 明るく爽やかな雰囲気を演出しました。バナー上部は「空」、下部は「木の机」のイメージを配置し、良い天気の日に自宅で楽しむティータイムを想像させました。 価格帯がやや高めだったため、上品なフォントを選択しました。技術面では、新商品のパッケージデザインの際に、Photoshopでの合成技術の実践練習を行いました。
また、クライアントとバナー制作者の両方の立場を経験することで、コンセプトへの理解を深めました。
SKILLS
Programming & CMS
プログラミング & コンテンツ管理システム
H
HTML
基本的な記述は問題ありません。BEM,Emmetを用いて適切にマークアップをすることが可能です。テキストエディタはVSCodeを使用しています。
C
CSS
基本的なCSS、Sassの記述を問題なく行うことができます。レスポンシブデザインが可能です。本ポートフォリオや作品内において、複数のCSSアニメーションの実装も行いました。
J
JavaScript
職業訓練校在校中に独学で勉強を開始し、現在、最も力を入れて勉強中です。部分的な動的処理などの実装が可能です。本ポートフォリオサイトはJSを使用し作成しました。JSのフレームワークやライブラリにも挑戦中です。
W
WordPress
WordPressを用いた簡単なWebサイトの制作や保守管理が可能です。現段階ではテーマの作成までは踏み込めておりません。
Design
デザイン
P
Photoshop
基本的な操作を習得しています。画像編集、加工、合成などを行いイメージに沿った画像を作成することが可能です。
I
Illustrator
職業訓練校在校中に独学で学習を開始し、簡単なオブジェクトやイラストの作成が可能です。
F
Figma
制作物のデザインは主にFigmaで行いました。基本的な操作を習得しています。webサイトをゼロから企画し、分析・情報収集や考察を行いカンプを作成することができます。
X
Xd
基本的な操作を習得しています。webサイトをゼロから企画し、分析・情報収集や考察を行いカンプを作成することができます。簡単なプロトタイプの再現も可能です。
Others & Work Efficiency
その他 & 業務効率化ツール
G
GitHub
個人でのバージョン管理のためにGitHubを使用しています。Git操作はターミナルで行なっています。
F
FE
基本的な知識の必要性を感じ、基本情報技術者試験の内容を学習中です。初回受験はB科目が1割及びませんでしたが、早期に資格を取得予定です。
W
Work Efficiency
個人でのタスク管理や情報管理にQuipやNotionを、コミュニティでの情報共有にChatwork、slackなどを使用しています。
O
Office Suite
Microsoft OfficeやiWorkのワープロ・表計算・プレゼンテーションソフトを用いて、表やグラフの作成、ビジネス文書の作成が可能です。特に、前職でプレゼン資料を作成する際にKeynoteを多く使用していました。